


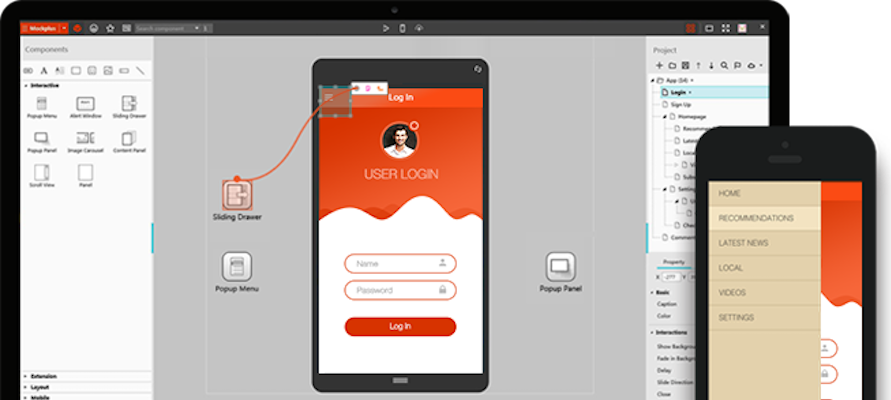
Developers have not yet started to work on creating the actual software tool there is no way to interact with the mockup. If you were to take the homepage wireframe example from Lucidchart, screenshotted at the top of this article, and turn it into a mockup, you would have to add color, fonts, and other design aspects.Ī mockup is static and not yet a functional web page or app. Shown in the screenshot above is an example of a mockup from the Creately Templates team. One tool that is popular for creating mockups is Creately, which is similar to Lucidchart. It simply shows the basic setup of the website – the design will come later.Ī mockup, unlike a wireframe, does include design information. There are no in-depth design characteristics indicated in that blueprint. It shows the buttons that will appear at the top of the page, different sections of text that will appear under the header, and where the “below the fold CTA” will appear.

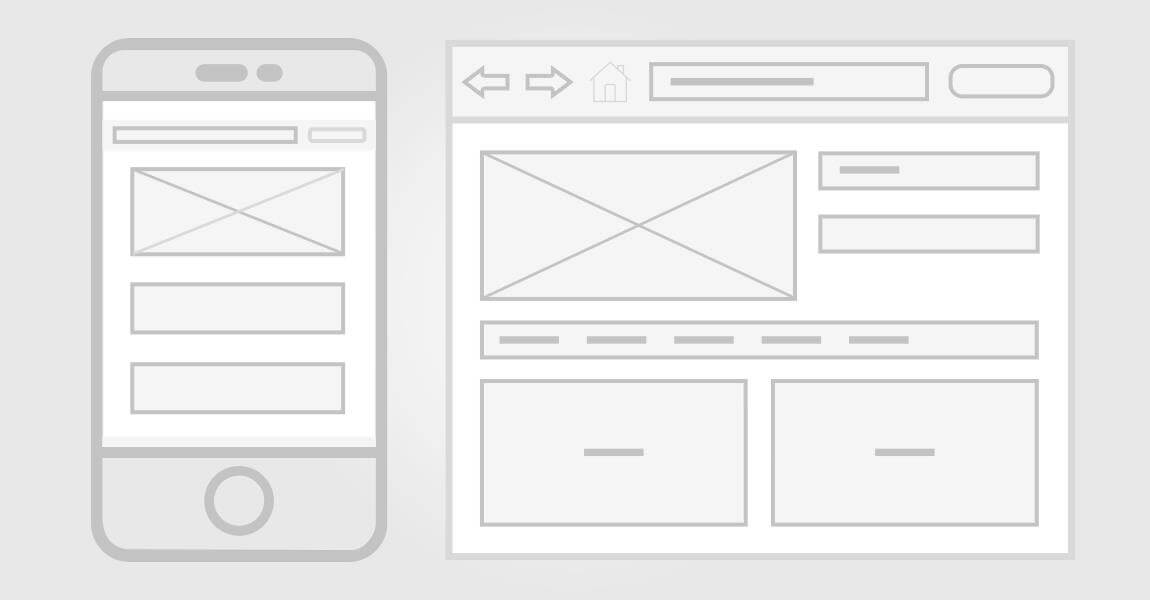
In the above screenshot, I included a partial wireframe example from Lucidchart, a tool you can use to create charts, wireframes, diagrams, mockups, and more.Īs you can see, it’s merely a basic plan for a website. It’s pretty bare bones it’s a simple blueprint that is not very challenging to create, as long as you understand the intended use case and functionality of the proposed software application. Think of a wireframe as the skeleton and the mockup as the body.Ī mockup is like a mind map. In the wireframe, you will be able to see the main elements on the page but without the design details. A wireframe is generally a skeletal, basic explanation of how the app will look and work. Wireframe vs Mockup: The Basics What Is a Wireframe?Ī wireframe is a basic black and white sketch that conveys the functionality of a proposed application, software tool, or website. Furthermore, I will explain which tools and what skills levels are required for each and the purpose each one serves.īy the end of this article, you’ll have a pretty good idea of how to go about creating a wireframe and mockup, and an ample understanding of why you need both. Today, I will be discussing the major differences between wireframes and mockups. Additionally, there is a third component to the development process: the prototype.Īll that can be befuddling! However, the three represent different stages of the UX design process, starting with the wireframe, which is the beginning stage, and then moving on to the mockup and later the prototype. Wrapping It Up: What’s the Difference Between a Wireframe and Mockup?Īs a beginner, it can be easy to get confused between a wireframe and a mockup.Wireframe vs Mockup: Tools & Skills Required.Mockup vs Wireframe: Design Fidelity Level.

Mockup vs Wireframe: How They Differ From Prototypes.


 0 kommentar(er)
0 kommentar(er)
